A few years back I wrote German piece on SEO, the somewhat obnoxious misuse the term gets from the broader masses and explained what the term “SEO” actually means and how it relates to the shady claims of magic tricks to boost Google placement and search term domination.
Having that issue covered it makes sense to talk about the actual SEO and what tools, standards and techniques could make sense for a feasible SEO in 2024 and the future.
Kategorie: HTML
HTML – The Webs document language / Die Dokumentensprache des Web
An all new Angular
Just this morning I had a very thorough and pleasant interview with a team that has its mission-critical stuff done with Angular. For me a good reason to check back with the Angular crew, also because they also were the pioneers of a PL that I’ve come to like and use in the mean time: TypeScript. And a revisit of Angular doesn’t disappoint.
An all new Angular weiterlesenState of the Word 2023
Matt and his crew together with the Spanish WordPress community just held the annual State of the Word keynote in Madrid. Interesting stuff, including a Gutenberg editor that’s growing more and more powerful.
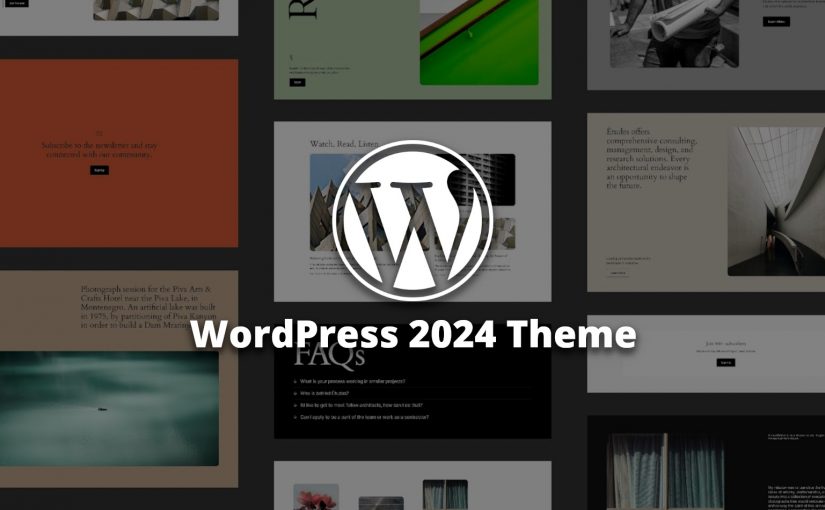
State of the Word 2023 weiterlesenThe WordPress 2024 Theme
The brand new WordPress 2024 Theme is out and ready for use. This shows off the newest features of the Gutenberg Editor and its ever increasingly powerful pagebuilding features, that as of WordPress 6.4 now feature complete full page editing within the built-in Gutenberg pagebuilder and a bunch of updates and new default core WordPress blocks.
The WordPress 2024 Theme weiterlesenPenpot
Looking for a professional free open source Screendesign tool that doesn’t lock you into subscriptions or fees but offers the full range of features? Penpot has you covered. I ran into this a few years ago but finally had the change to play around with it. And I’m impressed.
Penpot weiterlesenThe Vue Ecosystem
For larger modern and VDOM-related frontend work the contemporary Vue ecosystem is a good choice and lets you move fast and deliver tried and tested results. Here’s a list of the broader technologies that yours truely recommends for non-trivial web projects using Vue as a foundation for your SPAs.
The Vue Ecosystem weiterlesenLit & Kor
As an application platform the modern Browser is finally becoming more managable. MS IE and even the new one, MS Edge, are history, most Browsers are now based off the Blink Rendering Engine, meaning Chrome, with Safari and Firefox being modern exceptions that none-the-less offer most contemporary web-features. As a consequence it is now increasingly more feasible for contemporary web applications to use modern methodologies, such as Web Components and JavaScript Template Literals for building WebApp UI Components and updating the view.
Lit & Kor weiterlesenDropzoneJS & React Dropzone
Modern-Day Drag’n’Drop for the Web:
DropzoneJS & React Dropzone.
Enjoy.
Cypress
Material UI – Material Design for React Applications
Nice. Check it out: Material UI.
Browser für die Webentwicklung
Für die Webentwicklung ergibt es oft Sinn, sich mehrere Browser zu installieren, um in getrennten Sessions und Nutzerkonten seine Webapplikationen zu testen. Hier eine Übersicht über verschiedene Browser, die sich weitgehend kollisionsfrei nebeneinander installieren lassen:
Browser für die Webentwicklung weiterlesenSvelte
While true Web Components are on the rise and the Google Polymer Project has ended its lifecycle and web component efforts are now continued with the super-light lit library, classic VDOM and PWA toolkits are still in wide use. The big three – React, Angular and Vue – have contenders, some of which have gained wider attention and have their own solid set of fans and hipster advocates. One of these libraries is Svelte, a build-time PWA library and toolkit with quite a large set of non-trivial libraries built for and on top of it.
Svelte weiterlesenTailwind CSS
When it comes to CSS Frameworks, Tailwind has been the hottest thing since sliced bread lately. When it comes to speedhacking designs, their approach is pretty good and the hype around Tailwind CSS is somewhat justified. For me it definitely looks worth a try.
Tailwind CSS weiterlesenWeb UI Libraries
Here are some classic Web UI Libraries for regular HTML/CSS/JS setups without fancy virtual DOM stuff attached. Enjoy!
React UI Libraries
Here’s a comprehensive list of React UI Libraries for your next complex non-trivial ReactJS project:
Bootstrap is still going strong. And have you checked ReactStrap?
The VDOM craze may have you think that Bootstrap is dead. It isn’t. It’s as powerful as ever that the first-class citizenship of Popper.js and an ever evolving jQuery still make it the grandmaster of go-to toolkits for getting good Web-UIs done quickly. It also works very neatly together with virtual DOM libraries such as React. Check out ReactStrap to see how it’s done.
HTML Farben/Colors – HTML Color Name & Code Table
The complete Table of named HTML & CSS Colors. Always useful.
HTML Farben/Colors – HTML Color Name & Code Table weiterlesen
Gatsby – ReactJS Static Site Generation
Gatsby is a Static Site Generator built around ReactJS. Here are some links:
HyperHTML Talk
Yesterday I gave a short talk on HyperHTML at the Web Worker NRW Meetup, this time at sipgate. Nice talks, lot’s of nice people, had a great time. Here are the slides.
PWA – Progressive Web Application
A blurb and linkselection on PWAs is at least 2 years overdue, but better late than never. So here’s an overview, by no means covering every aspect: